秒杀PowerPoint的
幻灯工具
陈耀军
【请使用空格或方向键进行操控】
PowerPoint很强大!

并且我用的好好的!
为什么我还要用别的工具?
这是我以前做的展示:
【请点击内部方向按钮查看嵌入的展示,点外部继续】
展示中我力推了Markdown

而Markdown并不是用来做幻灯的
Markdown是用来写内容的
内容才是关键
没有内容,一切都是白搭
虽然PowerPoint不断升级,功能越来强大
但还是很多人说
PowerPoint已经Out了
那么,还有哪些工具,是可以用来作演示的呢?
下面我来介绍一下这些从网上找到的工具
【也许收集的并不齐全,但干货在最后哦】
WPS2016之WPS演示

官网地址:http://www.wps.cn
特点:类似于PowerPoint,不开源,可下载本地使用
如果说PowerPoint已经Out了,那么WPS难道就不Out吗!
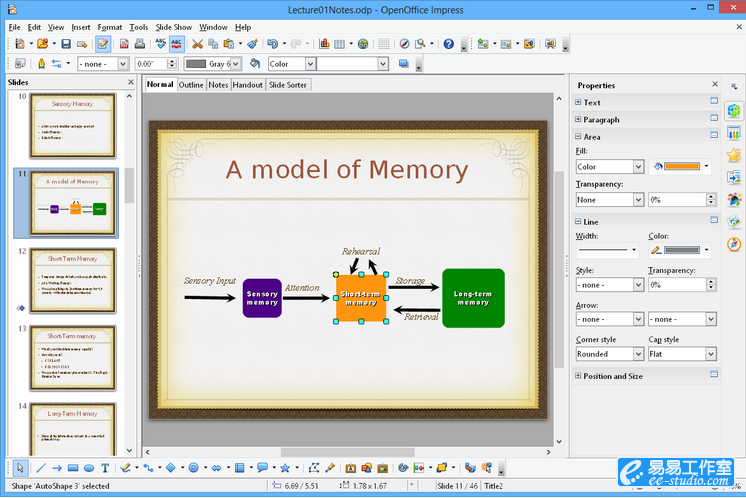
OpenOffice之Impress演示

官网地址:http://www.openoffice.org/product/impress.html
特点:类似于PowerPoint,Apache开源基金会项目,可下载本地使用
支持2D和3D的艺术字,标准为.odp格式,支持ppt,pptx, 还支持Flash的.swf格式。
苹果Mac系统之Keynote

官网地址:http://www.apple.com/cn/mac/keynote/
特点:在苹果电脑下面制作幻灯的主力工具,但是没有Windows版。
象柴静关于雾霾的发布会,就是用keynote制作的。
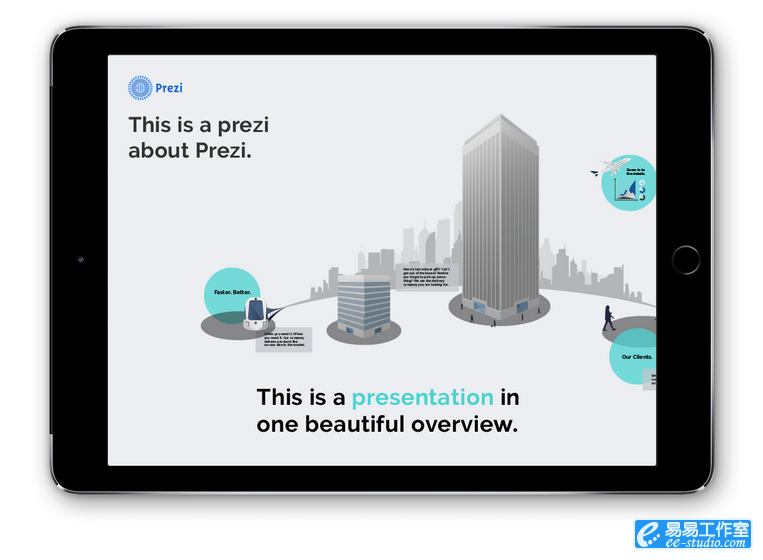
Prezi

特点:这个神器很多人用过,并且有中文社区网站可以学到很多东西,做出来的效果狂拽酷炫型。 之后很多演示工具都声称从Prezi得到灵感,例如我用的impress.js, 斧子演示等等。现在点击官网内容,首先跳出个价格给你看,并且不是基于H5的,所以我就不大喜欢了。
斧子演示AxeSlide

特点:从Prezi得到灵感,但跟Prezi不一样,Axeslide是基于html5技术开发,云端存储,可在线和离线编辑,可随时在电脑、手机或平板设备上展示。产品闭源,但是可以免费使用,支持SVG,是款不错的Prezi替代品。
在前面介绍的这些工具中
都是能够下载到桌面安装并能离线使用
除了这些安装在电脑上的工具
还有很多在线幻灯制作工具
制作后直接保存在云端
有收费的,也有免费的,它们也用得很广泛:
微软的Sway

官网地址:http://www.sway.com/
特点:估计微软也是对自家的PowerPoint在某些方面看不下去了,才推出这个Sway,能从其它文档导入,但可惜不能导出,并且不能离线使用,使用sway就不用排版了,所有排版只要点几下,一切由Sway搞定。
NO-PPT非常演示

特点:这个是最近的一家创业公司开发的一款产品,主打路演PPT制作,演示上抛弃了翻页过渡的概念,个人免费,也提供企业级的定制服务。我试过,制作完成后可以打包下载,不过这个包有点大。
IPresst

特点:听说是腾讯的离职员工做的一款工具型产品,如果你要演示的内容以图片为主,不妨试试这个,看网站上显示,用得人还是挺多的。
Slides.com

特点:Reveal.js的作者就在做这个,原来的域名为http://slid.es 我觉得这两个域名都不错。我用Markdown做的文章可以用Pandoc转成reveal.js的幻灯。但对于不爱折腾的,用slides.com在线编辑真的很轻松。
Strut

官网地址:http://strut.io/
特点:非常不错,编辑也很方便 .
关键是它还能导出成impress.js, bespoke.js这样的炫酷形式。
SLIDECAPTAIN

官网地址:http://www.slidecaptain.com/
特点:可以将任何内容插入到演示中,有兴趣可登录官网用一下。
在前面介绍的这些工具中
不管是在线的,还是离线的
基本上都是使用方便,且无需编码
那么,对象我这样喜欢折腾的人
会更喜欢用纯粹的
Html+Css+Javscript
打造完全属于自己的演示
这样的开源框架也非常多:
taciónJS

网址:http://azoff.github.io/tacion.js/
Presentz

Presenteer.js

网址:http://willemmulder.github.io/Presenteer.js/
演示:http://willemmulder.github.io/Presenteer.js/examples/fullscreen/index.html
Cleaver

主页上说,针对Hacker来说,只要30秒钟就能学会。
HoverForMore

网址:http://lukifer.github.io/HoverForMore.js/
源代码:http://lukifer.github.io/HoverForMore.js/jQuery.hoverForMore.js/
Perkele.js

网址:http://kpuputti.github.io/perkele.js/
演示:http://kpuputti.github.io/perkele.js/examples/wpo-basics/index.html
slides

注:此Slides不是之前介绍过的那个Slides
Beskpoke.js

一个值得学习一下的微框架
Stack

一个下拉式浏览的幻灯演示
ScrollDeck

S5

可以用Pandoc将markdown转成s5,但我发现s5有点老
Flowtime.js

导航方式就象上面图示那样,是不错的演示框架
DZSlides

基于Html5和Css3的单页模板,也适合移动终端
Fathom.js

网址:http://markdalgleish.com/projects/fathom/
Deck.js

网址:http://imakewebthings.com/deck.js/
源代码:https://github.com/imakewebthings/deck.js/archive/latest.zip
Shower

Jmpress

Jquery 版的impress.js
Googe IO-2012

不用被2012迷惑,表示从2012年开始开发,是原Html5Slides的改进版本
是不是有点应接不暇
还有象 Showoff,SlideDown,W3C Html Slidy 2等等,因为年代有点久远等原因,就不再一一个介绍了。
对于这么多的幻灯工具
我最喜欢的是哪几个呢?
不好意思,我最喜欢的还没介绍
它们分别是:
我喜欢用RevealJS

网址:http://lab.hakim.se/reveal-js/
源代码:https://github.com/hakimel/reveal.js
它不但功能强大,开源,而且它内部和外部都能使用Markdown,前面那个内嵌演示用的就是它。
我喜欢用ImpressJS*

网址和演示:http://impress.github.io/impress.js/#/bored
源代码:http://impress.github.io/impress.js
基于MIT许可,基于无限大的画布上随意创建任何3D演示。因为基于Html,所以可以随心所欲,天马行空
使用ImpressJS*唯一的限制就是
您的想像力

而我只会编码,不会美工,更没有想像力
所以演示总是做得很难看
如果您不会用RevealJS
建议您可以使用Slides.com在线工具
如果您不会用ImpressJS*
建议您可以使用Strut在线工具
或者
它们都无需任何编码知识
感谢党
感谢政府
感谢开源
感谢互联网
谢谢您的访问